
テックねこです!
あまりRPAやHTMLに詳しくない場合、以下の記事を読んでから当記事を読むことをオススメします。
RPAは様々な方法でwebサイトの操作を行えます。クリック操作する場合を例にすると、以下の方法があげられます。
- クリック対象の画像が見つかったときにクリックする(画像認識)
- 事前に指定した座標をクリックする(座標指定)
- HTMLコードを読み込んでクリック対象を探し、見つかったときにクリックする(オブジェクト認識)
この中であれば3つ目のHTMLコードを読む方法(オブジェクト認識)がもっとも正確な処理が可能です。そのため、安定性のあるツールをつくるためにオブジェクト認識を利用することが多いです。
しかし、画像認識などを使わざる負えない場合も結構多いのではないでしょうか?そんな時HTMLコードを読み解けるスキルがあれば、画像認識に頼らずに実装出来る機会が多くなります。この記事ではその方法をご紹介します。
HTMLってどうやったら見れるの
HTMLコードはWebページで以下のいずれかの操作を行えば見れます
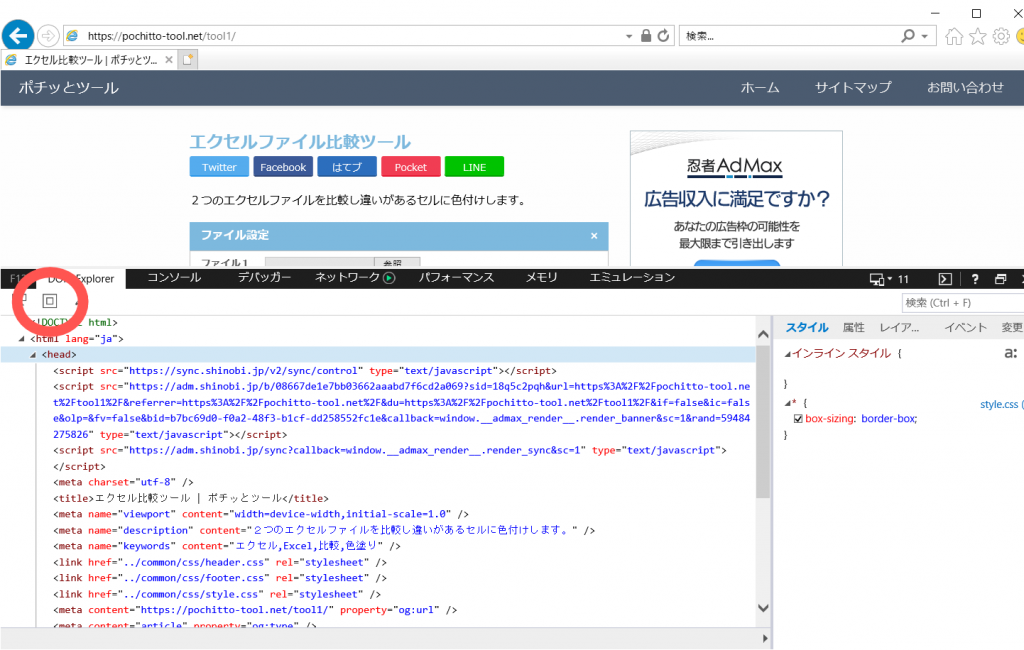
- F12キーを押す
- fn+F12キーを押す
- 右クリックして「ソースの表示(V)」をクリックする
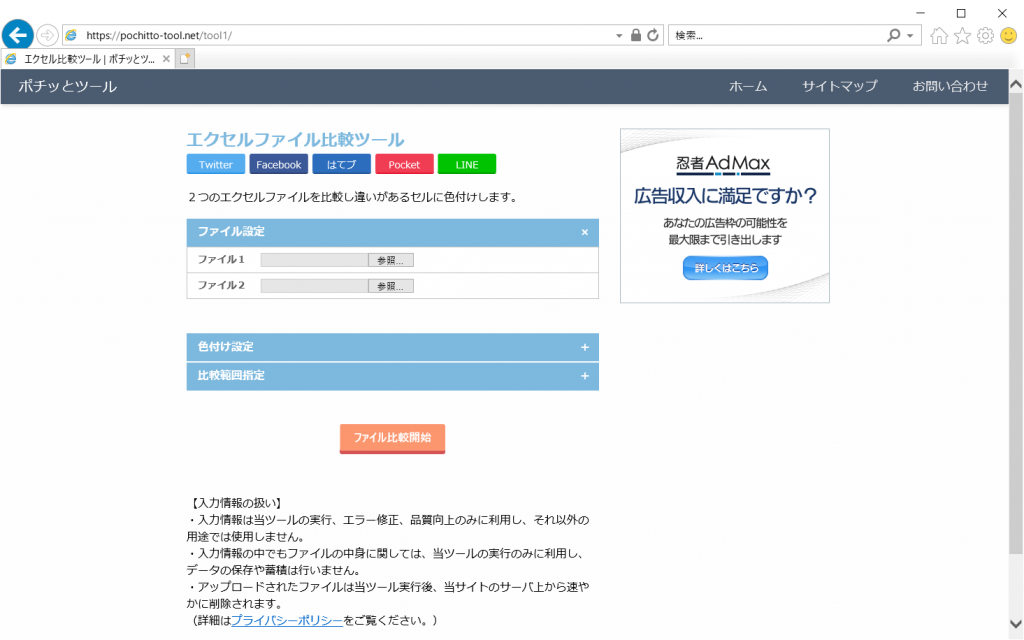
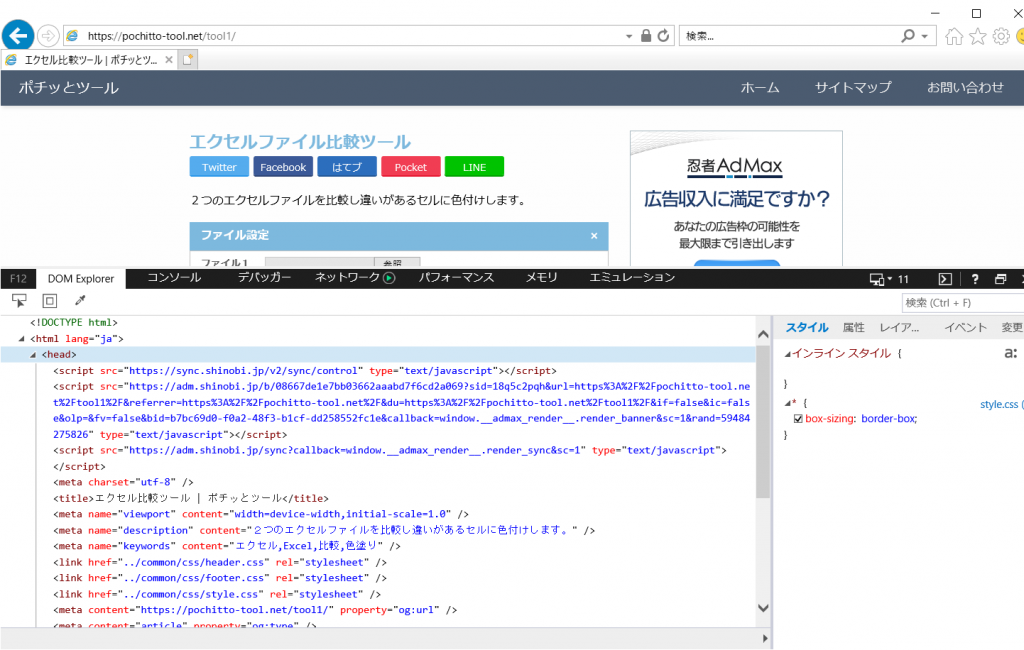
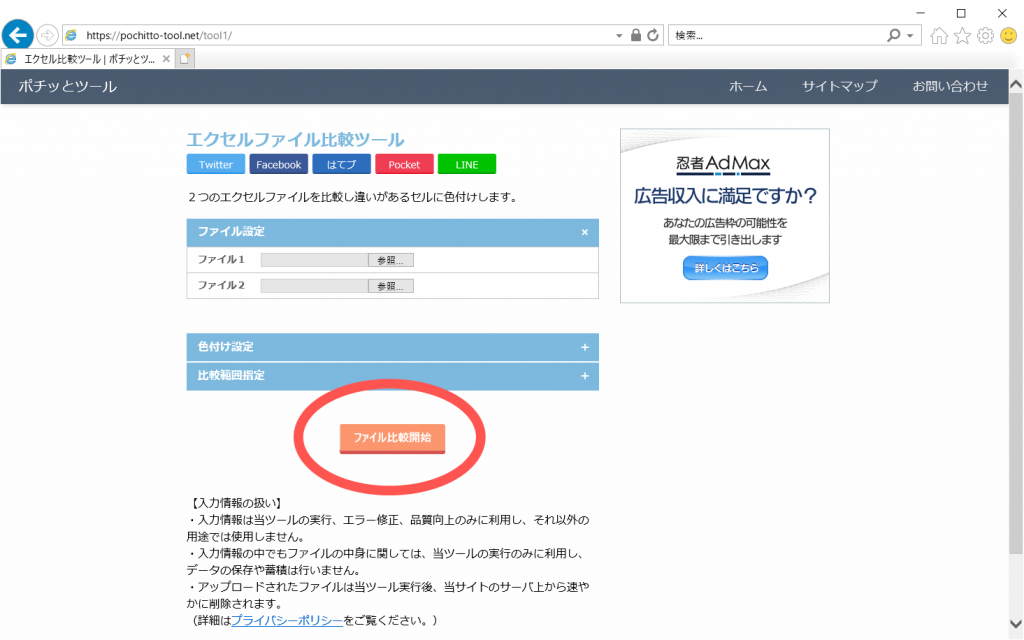
例えば下記のようなサイトでF12キーを押すと…

このように画面下にHTMLコードが表示されます。


でもこんな膨大なコードから処理対象部分を見つけるのはキツイよ~

大丈夫!カンタンに見つける方法を後で紹介するよ!
覚えておくと便利なHTMLタグ

実際にHTMLコードを読み解く前に、RPA開発で覚えておくと便利なHTMLタグを紹介するよ
inputタグ
inputタグは、入力フォームや入力内容の送信ボタンなどをつくるのに用いられるタグです。inputタグに付与されるtype属性によって機能が変わります。
| type属性 | web上での見た目 | 説明 |
|---|---|---|
| type=”text” | テキスト入力フォームをつくります | type=”checkbox” | りんごバナナ | チェックボックスをつくります |
| type=”radio” | りんごバナナ | ラジオボタンをつくります。 |
| type=”button” | ボタンを作ります。 |
aタグ
このようなリンクを指定するためのタグです。
imgタグ
画像を表示するためのタグです。
table, tr, th, tdタグ
表を作成するためのタグです。

暗記する必要は全くありませんが、軽く頭に入れておくと便利です。
分からなければ、「HTML タグ名」で検索すればすぐ出てきます。
対象のHTMLコードを見つける方法
処理対象のHTMLコードを探す方法はいろいろありますが、今回は「検索で探す」、「要素の協調表示で探す」の2つをご紹介します。
検索で探す


「ファイル比較開始」ボタンをクリックするために、このボタンのHTMLコードを探してみましょう

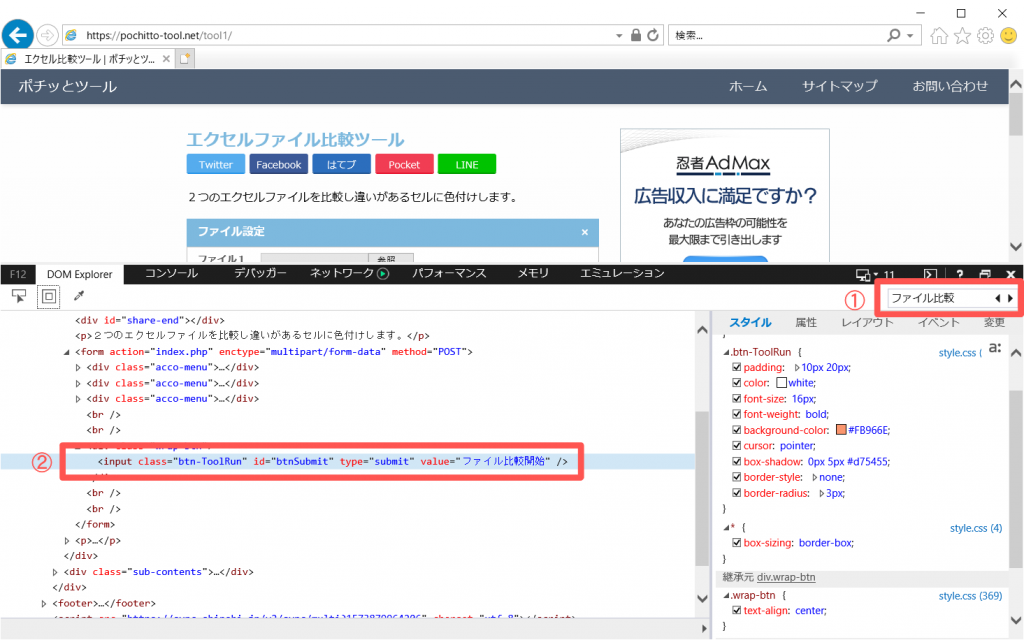
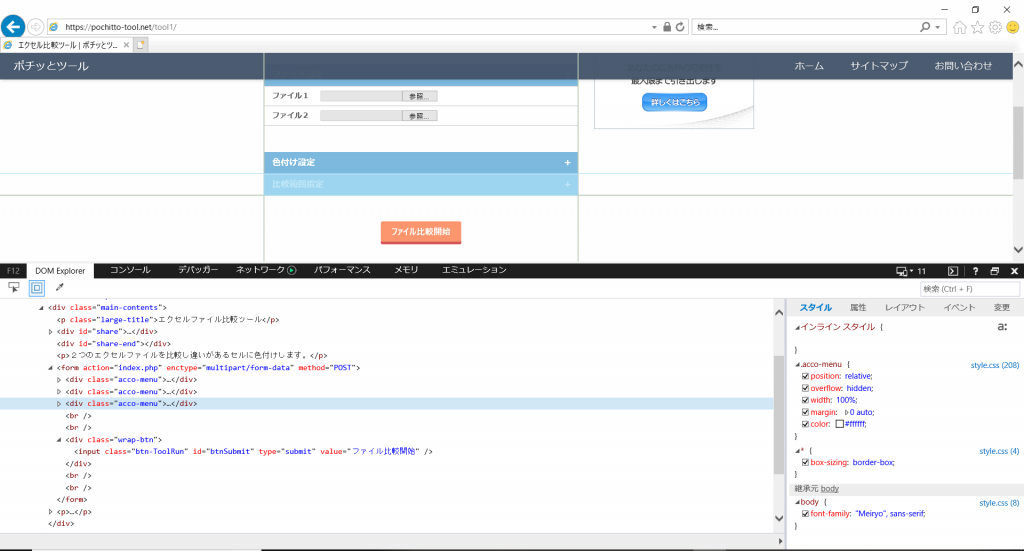
- Ctrl+Fを押して検索バーを表示させ、「ファイル比較」を入力
- エンターキーを押してHTMLコードを探していきます。
今回の場合は以下のHTMLコードがファイル比較開始ボタンに対応するコードのようです。
<input type="submit" id="btnSubmit" class="btn-ToolRun" value="ファイル比較開始" />WinActorでこのボタンをクリックしたい場合、クリック(IE)ライブラリの詳細設定を以下のようにすれば出来るはずです。
| 対象特定種別 | 値 |
| tag | 値=>input |
| frame index | 値=> |
| tag index | 値=> |
| name | 値=> |
| type | 値=>submit |
| id | 値=>btnSubmit |
| value | 値=> |
要素の協調表示
今回は「ファイル比較開始」というテキスト情報がHTMLコード内にあったため、検索でボタンのHTMLコードを見つけることが出来ました。しかし、このボタンが画像で出来ていたりすると検索で見つけることはできません。こんな時に便利なのが「要素の協調表示」です。

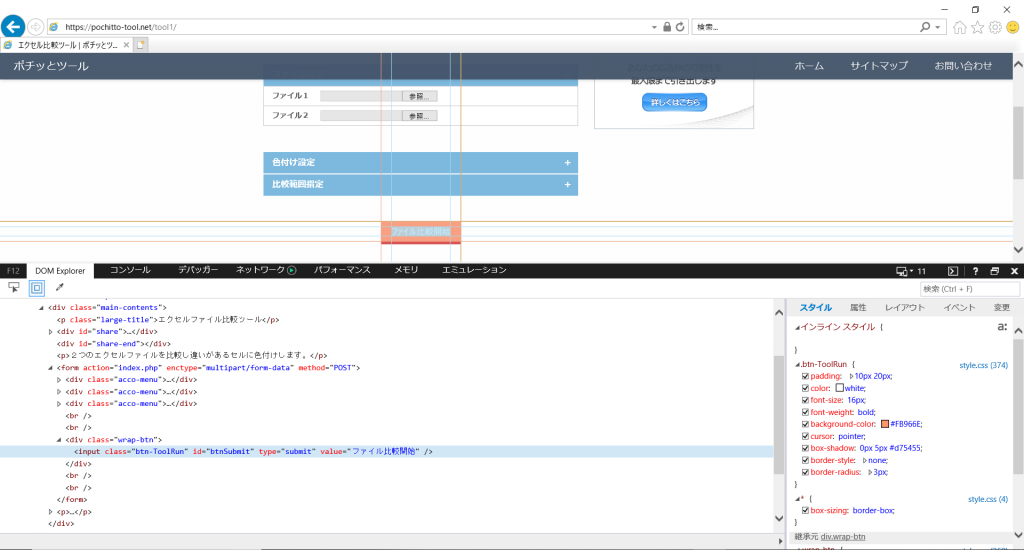
「要素の協調表示」ボタンを押して有効にすると…



マウスカーソルを合わせたHTMLコードに対応する要素を強調表示してくれます!!

すごい!!
これなら、HTMLコードがあまり読めなくても対象部分がすぐわかるね!
まとめ
いかがでしたでしょうか。
この記事を読むことで、HTMLコードを読み解く力が身についたのではないでしょうか。オブジェクト認識をベースにRPAツールを作ると正確で安定性の高いツールになります。
今まで画像認識や座標指定で実装していた部分が、オブジェクト認識で実装できないかHTMLコードを読み解いてトライしてみてください。
- HTMLコードを見る方法
- RPA開発で覚えておくと便利なHTMLタグ
- inputタグ
- aタグ
- imgタグ
- table, tr, th, tdタグ
- 対象のHTMLコードを見つける方法
- 検索(Ctrl+F)で探す
- 要素の協調表示で探す
私自身HTMLを勉強することで、画像マッチングでしか実装できなかった処理を自動記録アクションで実装できました。
なので、書籍でしっかりHTMLを勉強するのもオススメです。こちらは超初心者にもかなり分かりやすいHTML本なのでぜひ手に取ってみてください。
▼本気でRPAをマスターしたいならこちらをチェック
 Copyright secured by Digiprove © 2019
Copyright secured by Digiprove © 2019