
テックねこです!
今回は、Chrome, Firefox, Edgeブラウザでのフレーム選択方法をご紹介します。
▼WinActorライブラリ使い方 一覧は、こちらでまとめています。
フレームって何?
ウェブページは、タイトル部分、メニュー画面、メイン画面といった感じでフレーム分けされている場合があります。

フレーム選択する理由
「23_ブラウザ関連」ライブラリで操作を行う前には「フレーム選択」が必要となります。
対象サイトがフレーム分けされているか確認する方法
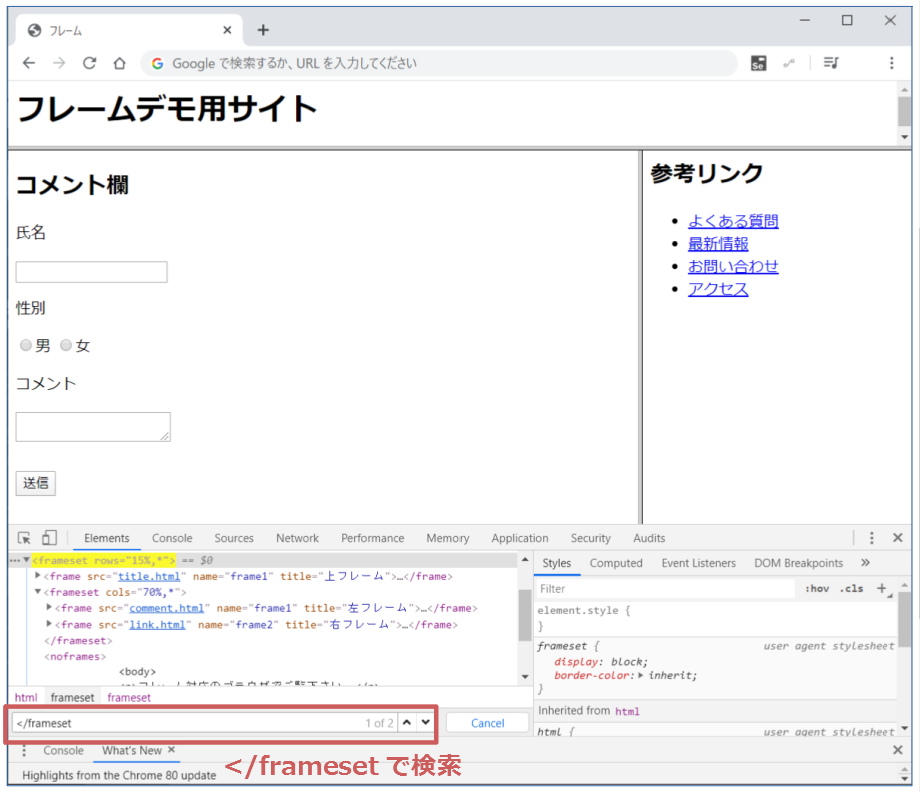
対象サイトがフレーム分けされているか確認するには、ウェブページを構成するHTMLコードを見る必要があります。対象画面で「F12」または「Fn+F12」を押すと、HTMLコードを見る事ができます。

さらに「Ctrl+F」を押して、「</frameset」で検索しヒットしたらフレーム分けされているサイトです。
フレーム選択ライブラリの使い方
1.ライブラリ>23_ブラウザ関連>フレーム選択.ums*を、シナリオにドラッグ&ドロップします。
2.「フレーム選択」ライブラリをダブルクリックしてプロパティを開き、設定を入力していきます。
| 設定項目 | 説明 |
|---|---|
| ブラウザ名 | 「ブラウザ起動」ライブラリで設定しておいたブラウザ名を記入します。 そのため、この操作を実装する前に「ブラウザ起動」ライブラリでブラウザ名を指定しておく必要があります。 |
| 選択モード | 親フレームを選択する場合は「parent」、子フレームを選択する場合は「child」を選択してください。 |
| childの場合のXPath | 親フレームを選択する場合は未記入で構いません。 子フレームを選択する場合は、子フレームのXPathを選択してください。XPathの取得方法は当記事後半「フレームのXPath取得方法」をご覧ください。 |
フレーム選択の注意点
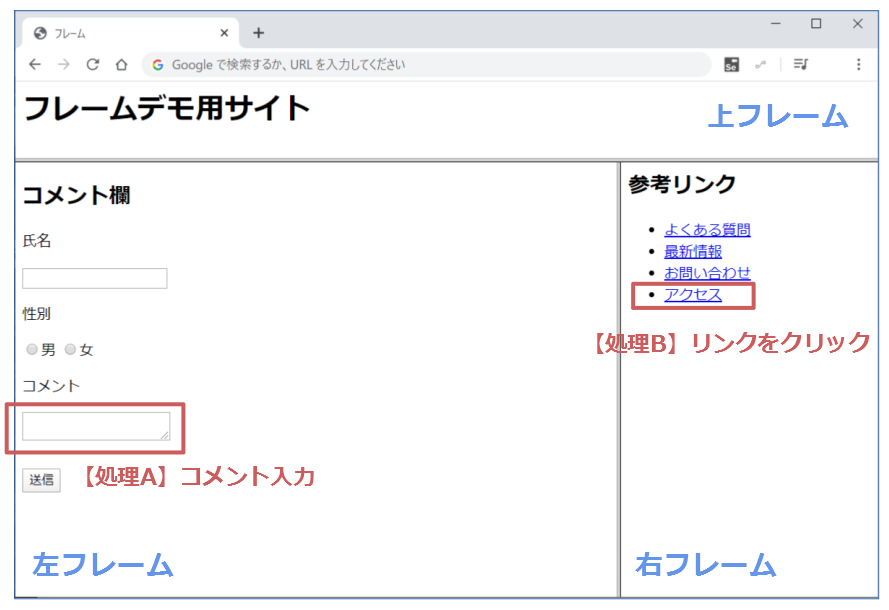
下記のようなサイトで、左フレームで処理Aをしてから右フレームで処理Bを行う場合、注意が必要です。

左フレームを選択した後すぐに右フレームを選択することができないため、一度親フレーム選択をする必要があります。ですので、以下のような処理の流れで実装する必要があります。
- 左フレームを選択
- 【処理A】コメント入力
- 親フレームを選択
- 右フレームを選択
- 【処理B】リンクをクリック
フレームのXPath取得方法
Chrome(クローム)でXPathを取得する方法
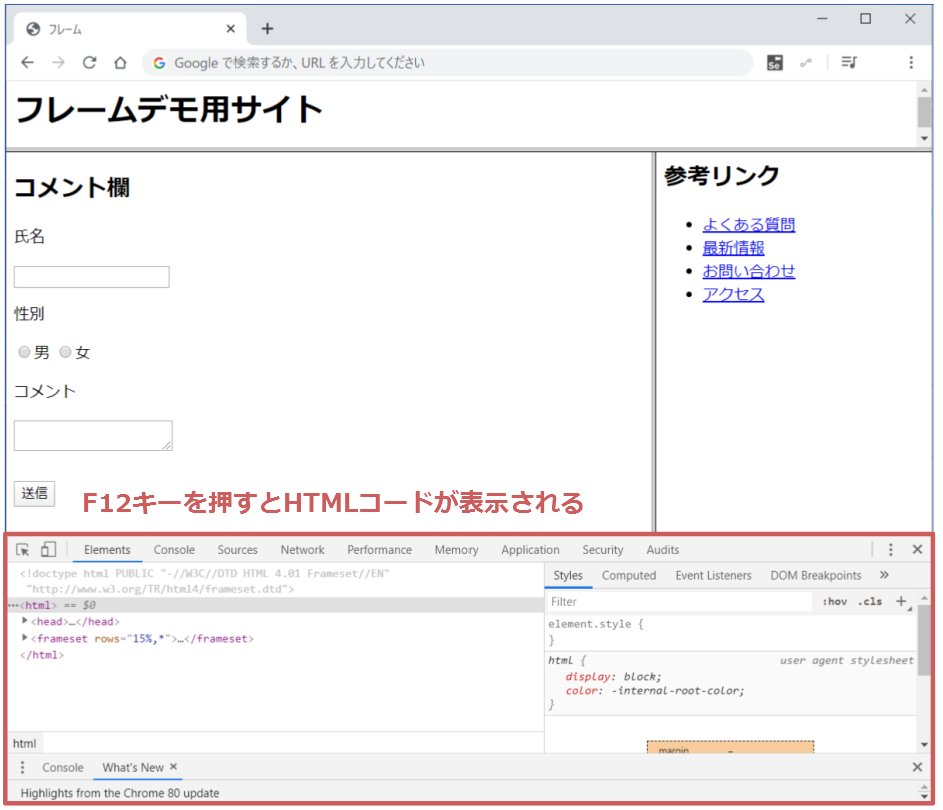
1.XPathを取得したい画面で「F12」または「Fn+F12」を押します。赤枠部分のようなデベロッパーツール画面が開けば成功です。

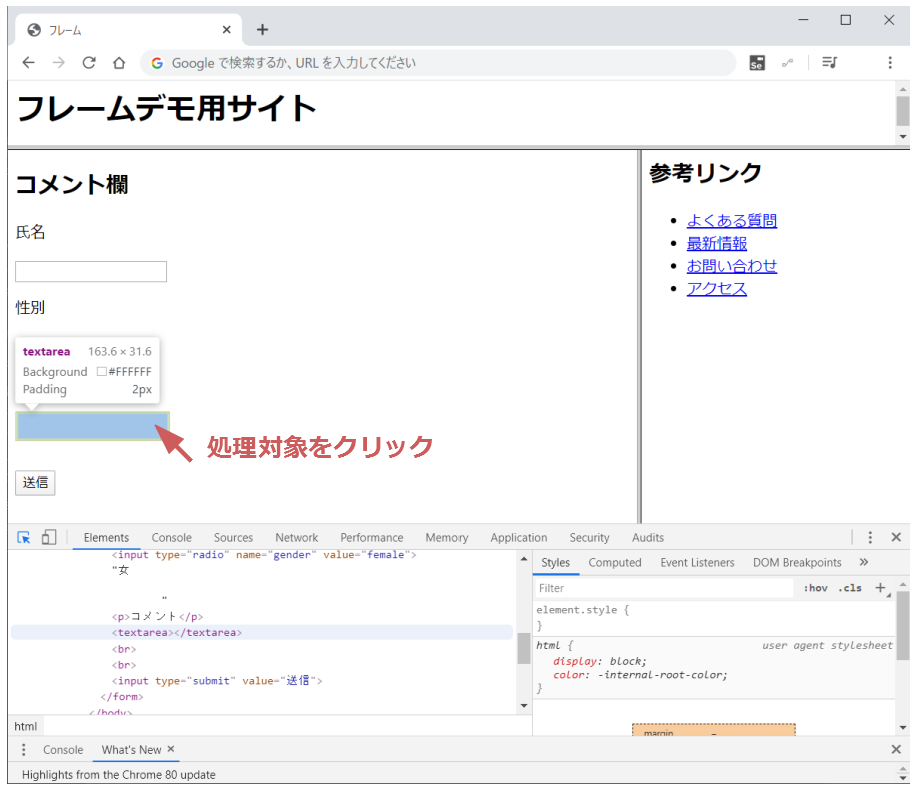
2.デベロッパーツール画面の左上のボタンをクリックします。

3.処理対象のボタンや入力フォームをクリックします。

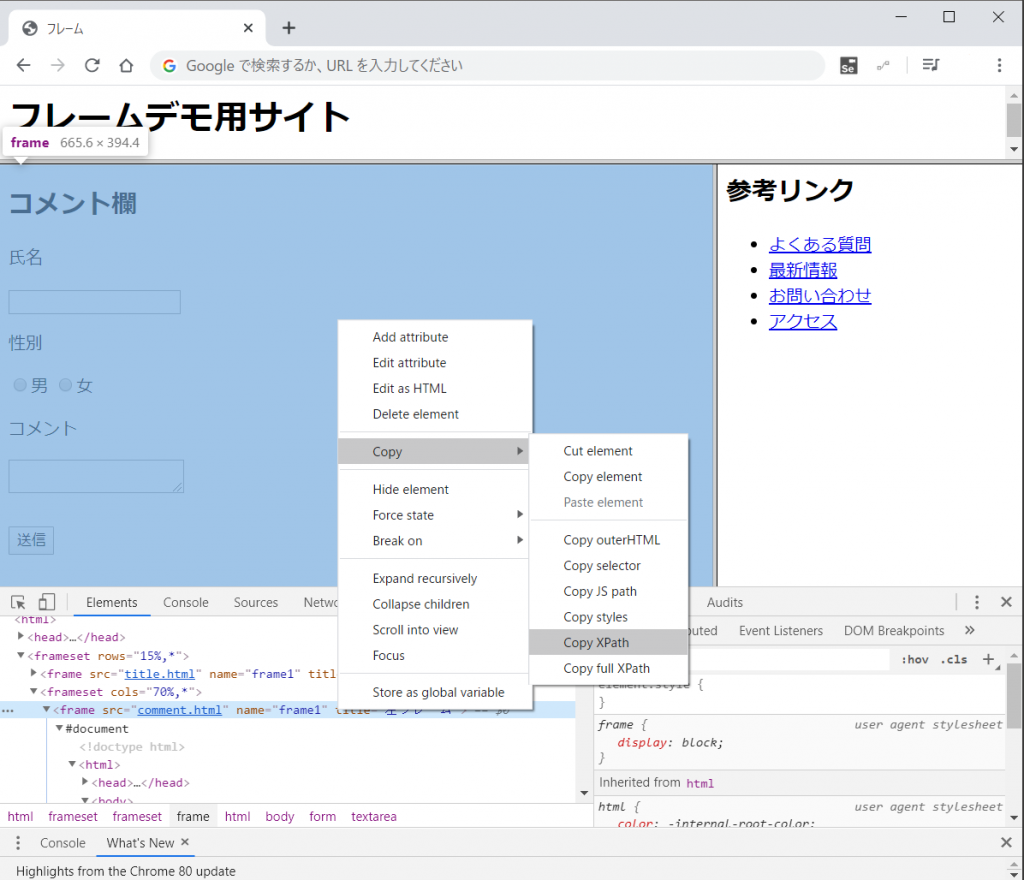
4.「frame」をクリックします。

5.対応するHTMLコードが選択状態になるので右クリックし、Copy > Copy XPathを選択します。

6.クリップボードにXPathがコピーされるので、WinActor設定画面にCtrl+Vを押して貼り付けます。
失敗するときは
上手くできない場合には、以下の方法を試してみてください。
- ブラウザのに合ったWebDriverを使う
利用しているブラウザのバージョンに合ったWebDriverを使いましょう。詳しくは「02_WinActor_ブラウザ操作シナリオ作成マニュアル.pdf – 4.WebDriver の導入手順」をご覧ください。
▼本気でWinActorをマスターしたいならこちらをチェック
- WinActorの使い方 入門 6つだけ覚えればOK!(詳細)
- WinActorノードやライブラリの使い方 一覧(詳細)
- WinActor開発スキルアップ記事まとめ(詳細)
- WinActor勉強方法 独学から研修まで幅広くご紹介(詳細)
 Copyright secured by Digiprove © 2020
Copyright secured by Digiprove © 2020