WinActorが思い通りに動かない時、原因がなかなか分からない時はありませんか?
そんな時、HTMLが分かるとより深い原因分析が出来ます。なぜかというと、webページはHTMLで出来ており、WinActorはHTMLを読み取ることで処理を行っているからです(IEモード使用時)。
HTMLを1から勉強すると3日くらいかかるので、WinActorで役立つ部分だけカンタンにまとめてみました。ぜひご覧ください。
HTMLとは
HTMLはwebページを作成するためのプログラミング言語です。ほぼ必ずと言っていい程、web上のページはHTMLで出来ています。
「タグ」で文字を囲うことで、その文字に意味をもたせます。タグには、<title></title>、<h1></h1>、<p></p>…など様々な種類があります。
<title>タイトル</title>
<h1>見出し</h1>
<p>文章</p>
人はどれがタイトルでどれが見出しかがパッと見ただけで分かるけど、機械は見分けがつかないから目印(タグ)を付けてるんだね。
HTMLでwebページが出来ているイメージを掴もう
サンプルとして以下のようなHTMLコードをつくってみました。
<!DOCTYPE html>
<html>
<head>
<title>コメント</title>
</head>
<body>
<h2>コメント欄</h2><nobr><xmp><h2>コメント欄</h2></xmp></nobr>
<form method="POST" action="$myself" enctype="multipart/form-data">
<p>氏名</p>
<input type="text"/>
<p>性別</p>
<input type="radio" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
<p>コメント</p>
<textarea></textarea>
<br><br>
<input type="submit" value="送信" />
</form>
</body>
</html>↓
↓
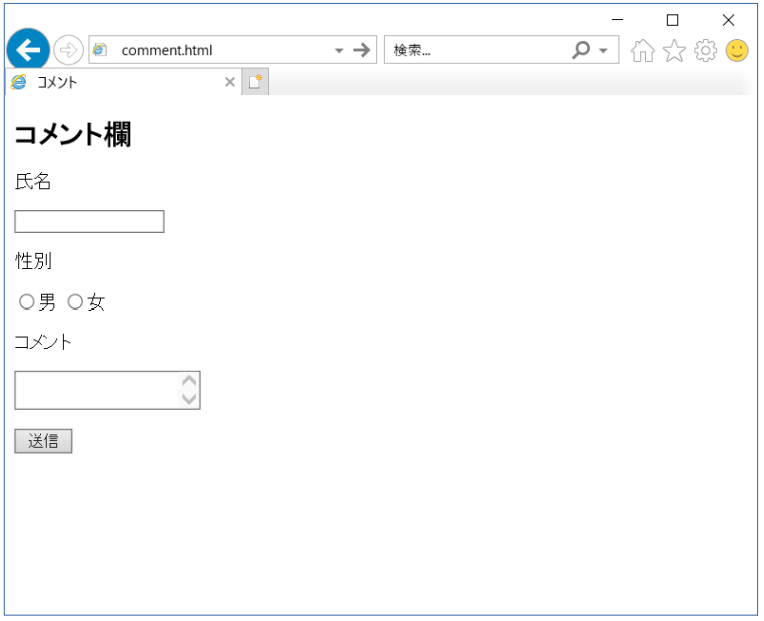
このHTMLをwebブラウザに読み込ませると、下のようなページになります
↓
↓

実際にwebブラウザに反映されてる部分と、HTMLの対応する部分を矢印でつないでみました。HTMLの全文を理解する必要は全くありません。webページはHTMLコードで出来ている、というイメージだけ掴んでください。


HTMLが全部読めなくても大丈夫!この記事ではWinActorで必要な部分だけカンタンにまとめるよ!
WinActorで役立つHTML知識を紹介
今回はクリック(IE)ライブラリを例に挙げて説明します。
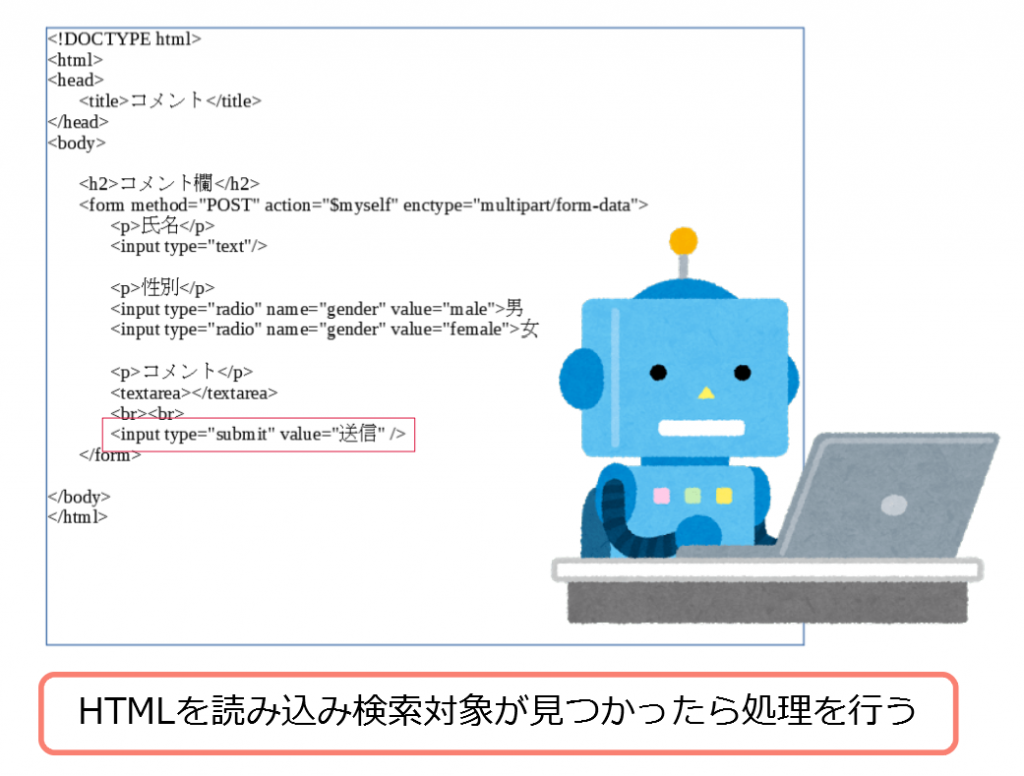
WinActorが処理をする流れ
クリック(IE)が実行されるとWinActorは、HTMLコードを読みながらクリック対象を探しに行きます。そして、検索対象が見つかった時クリックします。

処理対象の検索条件を設定する方法
クリック対象の検索条件はプロパティの詳細設定タブで設定できます。
(基本設定タブでクリック対象を指定した時も詳細設定が自動的に設定されているはずです。)
例えばクリック対象の送信ボタンのHTMLコードが以下の様に記載されているとすると、クリック対象を探すための詳細設定は以下の様になります。
<input type=”submit” id=”botton” name=”n1” value=”送信” />
| 対象特定種別 | 値 |
| tag | 値=>input |
| frame index | 値=>0 |
| tag index | 値=>3 |
| name | 値=>n1 |
| type | 値=>submit |
| id | 値=>botton |
| value | 値=>送信 |
frame indexは、何枚目のフレームであるか、という意味になります。今回はフレーム分けされてないページなので自動的にframe indexは0となります。※frame indexは0始まりで数えます。
tag indexは何個目のタグであるか、という意味です。今回は上から4番目のinputタグなので3となります。※tag indexは0始まりで数えます。

プロパティ詳細設定のススメ
詳細設定の各項目の意味がわかったところで、どんな設定が動作が安定するのか解説します。
idだけ指定するのが1番おすすめ
結論から言うと、1番おすすめなのはidだけ指定する事です。なぜなら、idは一意に指定する必要があるので1つのページで重複したidが存在する事はありません。ですので確実に狙った箇所に処理を行う事が出来ます。
idが指定できない場合
しかし、idが存在しない事はよくあります。そういった場合はtag、frame index、tag indexの3つを指定しましょう。この設定でも確実に狙った箇所を処理できます。しかしページが変更になり、同じタグの数が増減するとtag indexの番号が変わったり、フレーム数が増減するとframe indexの番号が変わることがあります。
type、name、valueの設定は、「tag、tag index、frame indexの3つ」か「id」が指定されていれば基本的には必要ありません。しかし場合によっては、設定した方がよい場合ダメな場合があるので適宜判断してください。
まとめ
参考になりましたか。
私自身HTMLを勉強することで、画像マッチングでしか実装できなかった処理を自動記録アクションで実装できました。
なので、書籍でしっかりHTMLを勉強するのもオススメです。こちらは超初心者にもかなり分かりやすいHTML本なのでぜひ手に取ってみてください。
▼本気でWinActorをマスターしたいならこちらをチェック
- WinActorの使い方 入門 6つだけ覚えればOK!(詳細)
- WinActorノードやライブラリの使い方 一覧(詳細)
- WinActor開発スキルアップ記事まとめ(詳細)
- WinActor勉強方法 独学から研修まで幅広くご紹介(詳細)
 Copyright secured by Digiprove © 2019
Copyright secured by Digiprove © 2019